A forma como as pessoas navegam na internet mudou radicalmente nos últimos anos. Atualmente, mais da metade dos acessos a sites ocorre por dispositivos móveis. Nesse cenário, surge uma estratégia essencial para quem quer ter presença online de sucesso: o Mobile First.
Se você deseja criar um site que realmente entregue resultados e atenda às expectativas dos usuários, entender e aplicar o Mobile First é fundamental.
O Que É Mobile First?
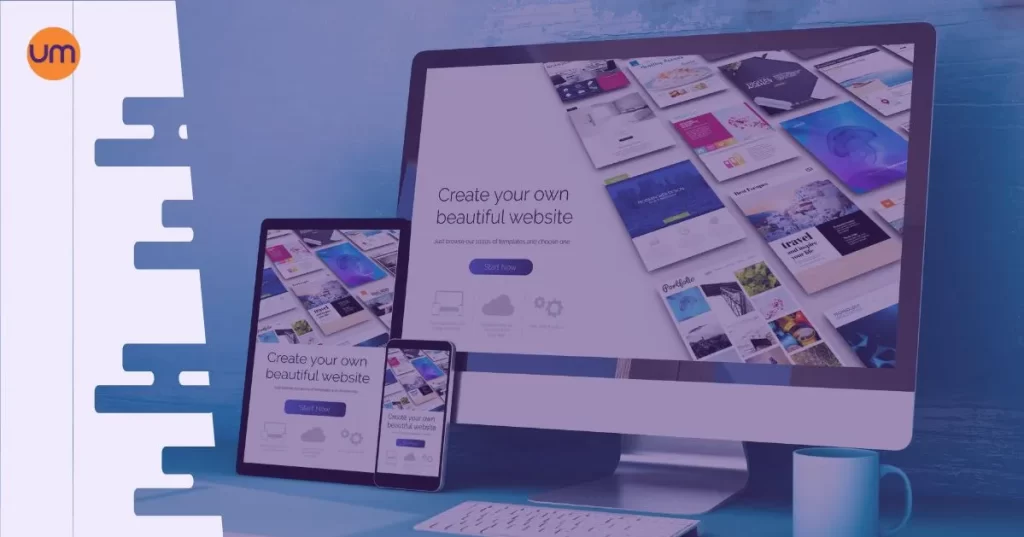
O conceito de Mobile First significa desenvolver e projetar seu site pensando primeiro na experiência dos usuários de dispositivos móveis — smartphones e tablets — e só depois adaptá-lo para as telas maiores, como desktops e notebooks.
Em vez de criar um site robusto para computador e depois “reduzir” para o celular, no Mobile First o caminho é o inverso: o projeto começa pelo mobile, priorizando a navegação simples, leve e eficiente.
Essa abordagem surgiu da necessidade de atender a uma nova realidade: hoje em dia, o primeiro contato de um usuário com a sua marca é, na maioria das vezes, pelo celular.
Por Que o Mobile First É Tão Importante?
Existem várias razões para investir no Mobile First, e entre as principais estão:
- Mudança no comportamento do usuário: A maioria dos acessos acontece via dispositivos móveis.
- SEO e Google: O Google prioriza a versão mobile de um site para fins de indexação e ranqueamento (Mobile-First Indexing).
- Experiência do usuário: Um site pensado para celular melhora o tempo de carregamento, a navegação e a taxa de conversão.
Ou seja, além de agradar seus visitantes, aplicar o Mobile First ajuda seu site a conquistar melhores posições no Google.
Diferença Entre Mobile First e Responsive Design
Muita gente confunde Mobile First com design responsivo, mas eles são conceitos diferentes.
- Design Responsivo: Um site é criado para desktop e adaptado para telas menores.
- Mobile First: O site é pensado primeiro para dispositivos móveis, e depois adaptado para telas maiores.
No design responsivo tradicional, muitas vezes o site carrega conteúdos e scripts desnecessários para mobile, tornando-se mais lento. Já no Mobile First, desde o início o objetivo é criar uma experiência rápida e otimizada.
Benefícios de Aplicar o Mobile First no Seu Site
Aplicar o Mobile First traz vantagens importantes:
- Melhor desempenho em SEO: Sites otimizados para mobile ranqueiam melhor.
- Carregamento mais rápido: O projeto focado em simplicidade deixa o site mais leve.
- Maior taxa de conversão: Interfaces claras e adaptadas geram mais vendas, contatos e interações.
- Experiência superior: Usuários satisfeitos ficam mais tempo no site e voltam com mais frequência.
Investir em Mobile First é investir na saúde digital do seu negócio.
Como Aplicar o Mobile First no Seu Site
1. Planeje para Telas Pequenas Primeiro
Comece seu projeto pensando nos celulares. Priorize o que é realmente essencial para o usuário nessa tela reduzida.
2. Simplifique o Design
Menus compactos (como o famoso “menu hambúrguer”), botões maiores e textos fáceis de ler são fundamentais no Mobile First.
3. Priorize a Velocidade
Otimize imagens, minimize códigos e use cache para garantir carregamento rápido. Lembre-se: no mobile, cada segundo conta.
4. Use Fontes Adequadas
Escolha fontes legíveis em telas pequenas e mantenha o tamanho mínimo recomendado (em torno de 16px).
5. Facilite a Navegação
Garanta que todas as funções sejam acessíveis com apenas o polegar. Evite elementos pequenos ou muito próximos entre si.
6. Teste Exaustivamente
Utilize ferramentas como o Google Mobile-Friendly Test para verificar se seu site atende aos requisitos de usabilidade mobile.
7. Adapte Conteúdos e Imagens
As imagens devem ser responsivas e adaptáveis, carregando versões menores no mobile para economizar dados e agilizar o carregamento.
Ferramentas Úteis Para Implementar Mobile First
- Google Mobile-Friendly Test: Avalia se seu site é amigável para dispositivos móveis.
- PageSpeed Insights: Analisa a velocidade de carregamento no mobile.
- BrowserStack: Testa o site em diferentes dispositivos e sistemas operacionais.
- Figma e Adobe XD: Ferramentas de prototipagem que permitem criar projetos mobile-first.
Com essas ferramentas, você poderá construir um site sólido, adaptado e competitivo.
Seu Site Precisa Ser Mobile First Agora!
Com o crescimento contínuo do uso de smartphones, adotar o Mobile First deixou de ser uma opção e se tornou uma necessidade. Um site pensado para dispositivos móveis proporciona uma experiência de qualidade, conquista melhores posições no Google e aumenta suas chances de conversão.
Se você ainda não implementou o Mobile First no seu site, agora é a hora de repensar sua estratégia digital para 2025 e além. Quem investe nessa abordagem está um passo à frente da concorrência!